Yapısal Veri İşaretlemesi ve Google Tag Manager

Bir web siteye sahipsiniz ve bu site için yapısal veri işaretlemesi nasıl yapılacağını bilmiyor musunuz? Kod bilmiyor olsanız bile şema biçimlendirme yaparak bunu yapabileceğinizi söylemek isteriz. Nasıl mı? İşte tüm detaylar bu yazıda.
Google Tag Manager yardımıyla kolay bir şekilde biçimlendirme yapmanız mümkün. Tek yapmanız gereken aşağıda sizin için sıraladığımız adımları takip etmek.
Schema.org uzun süredir SEO dünyasında büyümeye devam etmektedir. “Schema Markup” yapılandırılan veri işaretlemeleri için bir araya getirilen şemalardan oluşmaktadır. Tüm bunlar Google başta olmak üzere arama motorlarının sitenizde yer alan içerikleri daha iyi anlamaya yardımcı olmaktadır. Schema.org aracılığıyla yapısal veri işaretlemesini yaparak olumlu sonuçlar elde edebilirsiniz.
Şema biçimlendirmesi için yapmanız gereken ilk adımlardan bir tanesi HTML kodlarına direkt etiketleme yapmaktır. Fakat bunun için bazı kodlama bilgilerine ihtiyacınız vardır. İlk olarak temel kodlama bilgilerine ihtiyacınız vardır. İkinci olarakta CMS ve FTP girişlerini yapabiliyor olmanız gerekmektedir. Bu yöntem oldukça az tercih ediliyor. Çünkü bu bilgilere herkes sahip değil. Ayrıca firmalar giriş bilgilerini çok az sayıda kişi ile paylaşmaktadır. Tüm bunları bir kenara bırakıp daha kolay bir yöntemi size sunacağız: Google Tag Manager…
Google Tag Manager Nedir? Ne İşe Yarar?
Google Tag Manager kod bilgisine sahip olmayanlar için bile etiketleme yapmaya yardımcı olur. Ayrıca Google Tag Manager ile güncellemeleri de rahatlıkla yapabilmektesiniz. Ücretsiz bir araç olması da en büyük avantajları arasında. İlk olarak Google Tag Manager kurulumunu yapın ve sırasıyla sizle paylaşacağımız adımları izleyin.
JSON-LD Biçimlendirmesi
Başlık sizi korkutmasın. İsimler biraz korkutucu oalbilir. Ama bunu gerçekleştirmek oldukça basittir. Bunun için “JSON-LD Generator” aracından faydalanmanız işinizi kolaylaştıracaktır. Daha sonra şema biçimlendirmenizde nelerin olması gerektiğine karar verin. Bunu yaptıktan sonra JSON-LD kodunu panoya yapıştırın. İşte bu kadar. İsimlerin sizi korkutmasına izin vermeyin.
Yeni Kişisel HTML Tag’ı
Yeni bir tag oluşturun. Bunu Google Tag Manager aracılığıyla yapın. Daha sonra uygun bir isimlendirme yapın. Açıklayıcı isim kullanmak bu noktada sizin için büyük bir kolaylık sağlayacaktır. Örneğin “Şirket İsmi (Mor Adam) Şema Biçimlendirme” gibi bir isim verebilirsiniz.
JSON-LD Biçimini Kişisel HTML Tekst Kutucuğuna Kopyala
Hemen sağ tarafta bir menü açılacak. Bu menü tag şeklini seçmeniz için olacak. Alttan ikinci sırada yer alan “Kişisel HTML” seçeneğini kolaylıkla görebilirsiniz. Buraya tıkladığınız zaman HTML kutucuğu hemen karşınıza çıkar.
Kişisel HTML Tag’ını Kaydet
Sayfada en üstte yer alan ve sağ köşede bulunan mavi renkteki kaydet butonuna gelin. Kaydetme işlemini gerçekleştirirken karşınıza bir uyarı gelecektir. Bu mesaj çok önemli değildir. “Tagı Kaydet” butonuna tıklayın ve devam edin.
Yeni Bir Trigger Oluştur
Oluşturmuş olduğunuz Tag’in artık işleve geçmesi gerekiyor. Bunun için Trigger yani tetikleyici oluşturmalısınız. Oluşturmuş Olduğunuz Trigger için Sayfa Görünümü gibi bir isimlendirme yapın. Bunu yaptıktan sonra sağ tarafta bulunan menüde yer aldığınız rahatlıkla görebilirsiniz. Oluşturulan Trigger’ı farklı taglar için kullanmanız mümkündür.
“Sayfa Görünümü” Trigger’ını Ayarla
Trigger ayarlamasını tüm sayfa gösterimlerinde yada bazı sayfa gösterimlerinde kullanmanız mümkün. Bunlar için Trigger ayarlaması gerçekleştirmeniz de mümkündür. Bunu yaptıktan sonra kaydet butonuna tıklamanız yeterli olacaktır.
“Sayfa Görünümü” Trigger’ını Sayfa Biçimlendirme Etiketine Bağla
Şirket adınızla isim verdiğiniz şema biçimlendirmesini açın ve Sayfa Görünümü Trigger’ını seçerek aktifleştirin. Bunu yaptıktan sonra tekrar kaydet butonuna basmanız yeterli olacaktır.
Yayınla!
Hemen sağ üst köşede kırmızı renkte “Yayınla” butonunu kolaylıkla görebilirsiniz. Artık tek yapmanız gereken bu butona basarak oluşturduğunuz şema biçimlendirmesini yayınlamak.
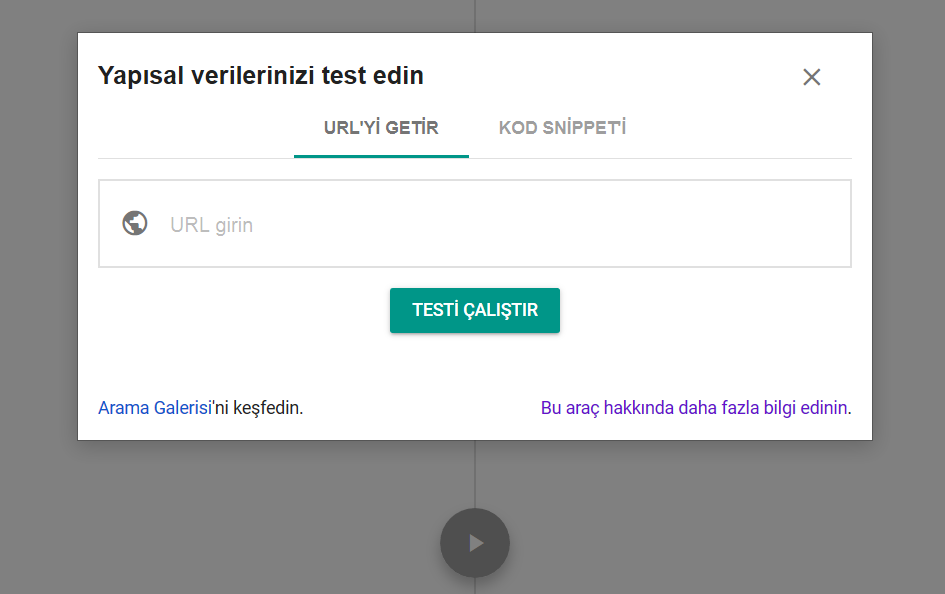
Google Yapısal Veri Test Aracı ile Yapısal Veri İşaretlemesi Testi!
Oluşturduğunuz yapısal veri işaretlemesini artık test edilebilir bir durumda. Google Yapısal Veri Test aracının yardımıyla kolaylıkla test edebilirsiniz.
Yapısal veri biçimlendirme pazarlama açısından oldukça avantajlıdır. HTML kod bilgisine sahip olmadan Google Tag Manager yardımıyla yukarıda sıralamış olduğumuz adımları sırasıyla uygulayarak şema biçimlendirmesini kolaylıkla yönetmeniz mümkün olacaktır. Ayrıca bu sayede güncellemeleri de kolaylıkla yapmış olacaksınız.
SEO çözümlerinin gerekli olan noktalarından biri de yapısal veri işaretlemesidir. Tüm bunların yanı sıra yapmanız gereken ise en uygun şema tipini bularak ona odaklanmanız. Bu sayede rekabet içerisinde olduğunuz diğer firmalara karşı farklar yaratabilirsiniz. Hem de düşük maliyetlerle organik aramalarda olumlu sonuçlar elde edeceksiniz.
Bunları da okumalısınız

Yüksek Kaliteli Backlink Kaynakları Nelerdir?
13 Haziran 2023

Arama Terimleri Optimizasyonu Nedir?
1 Haziran 2023