WordPress Breadcrumbs Fonksiyonu Nasıl Eklenir?

İnternet sitenizi arama sonuçlarında göstermek istiyorsanız dikkat etmeniz gereken birçok kural vardır. Bu bakımdan WP SEO Breadcrumb da konu hakkında size yardımcı olur. Temel olarak bir navigasyon yönetimi olan bu eklenti, bu sayede kullanıcı deneyimini arttırmanızı sağlar.
Günümüzde birçok web sitesi incelendiğinde, bu eklentiden yararlandığı görülür. Bunun sebebi kolay bir kullanıma sahip olmasının yanı sıra siteleri daha fazla kişiye erişilebilir hale getirmesidir. Zira bir kullanıcı sitede işini ne kadar çabuk bitirirse, ardından girmeye de o kadar istekli olur.
Ancak sağladığı tek artı yön bu değildir. Bir kişi site içerisinde hareket ettiğinde, oraya gelene kadar kaydettiği aşamaları gösterir. Bu sayede kişilere istediği yere pratik bir geri dönüş yapmasını da sağlar. Google tarafından kullanılan sıralama botları da sıralamayı olumlu etkiler.
Bu sebeple eğer Breadcrumbs fonksiyonunu henüz kurmamışsanız, sitenize eklemeniz önerilir. Bunun için ister Breadcrumb NavXT eklentisini kurabilir, isterseniz Yoast SEO ile kurulum gerçekleştirebilirsiniz.
Breadcrumb NavXT ile Ekleme
Breadcrumb kurmak için deneyebileceğiniz ilk yöntem, bu özellikten yararlanmaktır. Eğer aşağıdaki adımları takip ederseniz, kurulumu başarılı bir şekilde tamamlayabilirsiniz;
- https://tr.wordpress.org/plugins/breadcrumb-navxt/ adresine giderek, eklentiyi yükleyin.
- Aktif hale getirdikten sonra, görünüm sekmesini açın ve bileşenlere gidin.
- NavXT öğesini görüntülemesini arzuladığınız internet sayfasına götürün.
Bu şekilde tüm işlemler tamamlanacaktır. Eğer eklentiyi temanıza direkt olarak eklemek istiyorsanız, header.php dosyanızı açarak,
- <div class=\”breadcrumbs\” typeof=\”BreadcrumbList\” vocab=\”https://schema.org/\”>
- <?php
- if(function_exists(\’bcn_display\’))
- {
- bcn_display();
- }?>
- </div>
Kodunu buraya eklemeniz gerekir. Eğer kurulum ardından eklentinin ayarlarını değiştirmek isterseniz, NavXT ayarları ekranına gelerek size neler sunulduğunu kontrol edebilirsiniz.
Yoast SEO ile Ekleme
Yoast SEO, arama motoru optimizasyonu için kullanılan bir eklentidir. Buna ek olarak WordPress Breadcrumb ekleme için de kullanılabilir. Eğer aşağıdaki işlemleri takip ederseniz, kurulum sorunsuz olarak bitirilebilir;
- https://tr.wordpress.org/plugins/wordpress-seo/ adresini açarak, eklentiyi yükleyin.
- WordPress alt temanıza kod parçacığını ekleyin. Önerilen header.php, single.php veya page.php dosyalarıdır.
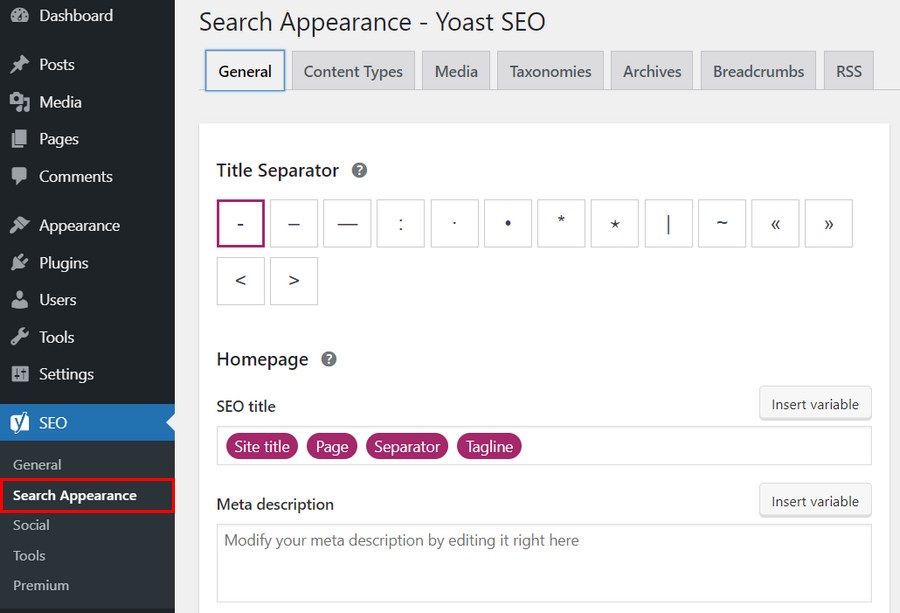
- Kodu yazdıktan sonra Yoast SEO üzerinden, Search Appearance yolunu izleyin.
- Buradan yol haritasını açarak, Breadcrumbs ayarlarını aktifleştirin.
Eğer hangi kodu ekleyeceğinizi bilmiyorsanız, bu kod aşağıda olduğu gibidir;
- php
- if ( function_exists ( \’yoast_breadcrumb\’ ) ) {
- yoast_breadcrumb ( \'<p id = \”breadcrumbs\”>\’ , \'</ p>\’ ) ;
- }
- ?>
Böylece tüm işlemler başarılı bir şekilde sonlandırılır. Sonuç olarak gerek NavXT, gerekse Yoast SEO size aynı sonucu sunar. Böylece kullanıcı deneyimini arttırırken, sitenizde pratik şekilde SEO çalışmaları yapmanız da mümkün hale gelir.
Boyutu küçük olmakla beraber rakiplerinize göre daha farklı bir görünüm elde etmenizi sağlayacak olan bu eklenti, tercih etmeniz gereken fonksiyonlar arasındadır.
Eklenti Kullanmadan Breadcrumbs Kullanmak Mümkün Mü?
Eğer Breadcrumbs kullanmak istiyor ancak eklentilere sıcak yanaşmıyorsanız, doğrudan kodu ekleyerek de sonuçları almanız mümkündür. Ancak eklentiler ile karşılaştırıldığında bu yol daha karmaşık gelir ve kodlarla ilgilenecek olmak, birçok kişi için endişe verebilir.
Kod satırlarını düzenlemeden önce, yanlış yapma ihtimalinizi göz önünde bulundurarak yedekleme yapmanız önerilir. Böylece hatalı bir işlem de yapsanız, geri almanız mümkün olur. Eğer aşağıdaki maddeleri takip ederseniz, hemen çözüm bulabilirsiniz;
- php dosyasını açın. Burada son satırda yer alan “?>” öncesine ilgili kodu ekleyin. Bu kodu breadcrumb.php adında bir dosya oluşturarak, taglar arasına yazmanız da mümkündür.
- Eğer farklı bir dosyaya kaydetmeyi tercih etmişseniz, functions.php dosyasını açarak sayfada nerede gösterilmesini istiyorsanız, oraya <?php the_breadcrumb(); ?> kodunu yazın.
- css dosyasını açarak, .breadcrumb{padding: 7px 14px;margin-bottom: 20px;list-style: none;background-color: #f5f5f5;padding-left: 2rem;} kodunu ekleyin. Böylece bir stil vermiş olursunuz.
Eğer birinci maddede bahsettiğimiz kodu bilmiyorsanız, aşağıda verdiğimiz kodu kopyala-yapıştır yapın;
- function the_breadcrumb() {
- $sep = \’ >> \’;
- if (!is_front_page()) {
- echo \'<div class=\”breadcrumb\”>\’;
- echo \'<a href=\”\’;
- echo get_option(\’home\’);
- echo \’\”>\’;
- echo(\’Ana Sayfa\’);
- echo \'</a>\’ . $sep;
- if (is_category() || is_single() ){
- the_category(\’title_li=\’);
- } elseif (is_archive() || is_single()){
- _e( \’Blog Arşiv\’, \’\’ );
- }
- if (is_single()) {
- echo $sep;
- the_title();
- }
- if (is_page()) {
- echo the_title();
- }
- if (is_home()){
- global $post;
- $page_for_posts_id = get_option(\’page_for_posts\’);
- if ( $page_for_posts_id ) {
- $post = get_page($page_for_posts_id);
- setup_postdata($post);
- the_title();
- rewind_posts();
- }
- }
- elseif (is_search()) {
- echo \”Arama Sonuçları\”;
- }
- echo \'</div>\’;
- }
- }
Sonuç olarak herhangi bir nedenle eklenti kurmak istemiyorsanız, bu kod satırlarını kullanarak da aynı işlemi yapabilirsiniz. Her ne kadar yapmanız gerekenler kolay da olsa, farklı kod satırlarında değişiklik yapmak sorunlara neden olabilir. Bu durumdan kaçınmak veya geri alabilmek için yedekleme gerekir.
Breadcrumbs Nasıl Kaldırılır?
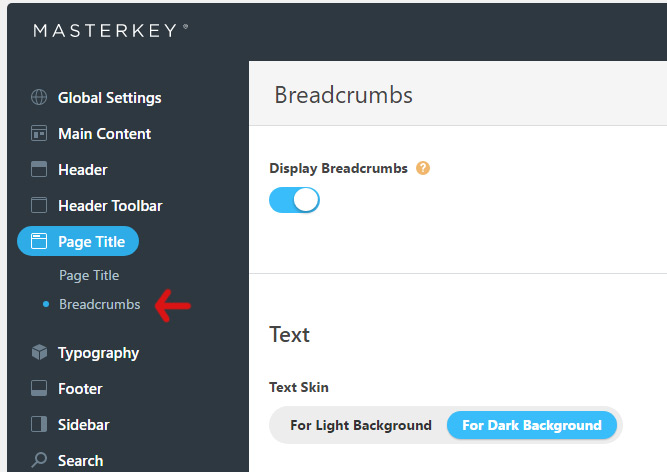
Eğer herhangi bir sebeple bu eklentiyi kaldırmak istiyorsanız, WordPress breadcrumb kaldırma için en hızlı yöntem theme options bölümüne giderek, breadcrumb özelliğini devre dışı almaktır. Eğer burada sorun yaşarsanız, göremiyorsanız da single.php ya da header.php dosyalarını açarak, php kurallarına göre silmeniz gerekir.
Dolayısıyla kurulumu nasıl yapmışsanız, devre dışı bırakma yönteminiz de aynı şekildedir. Eğer eklenti kullanmamışsanız, theme options bölümünü görmemeniz muhtemeldir. Bu durumda doğrudan kod satırlarına girmeniz gerekir.
Bu sebepten dolayı eklenti kullanmak, sizlere sadece kurulum esnasında değil kaldırmada da fayda sağlayacaktır.
Bunları da okumalısınız

Yüksek Kaliteli Backlink Kaynakları Nelerdir?
13 Haziran 2023

Arama Terimleri Optimizasyonu Nedir?
1 Haziran 2023