Google Lighthouse Nedir? Google Lighthouse ile Web Site Analizi Nasıl Yapılır?

Bir web sitesinin performansı ölçmek için uzun süredir kullanılan PageSpeed Insights, web site sahiplerinin temel araçları arasında yer alıyordu. Son dönemlerde özellikle Google Chrome verilerini kullanarak gerçekçi analizler sunmaya çalışılmış olsa da Mobile First Indexing yani Mobil Öncelikli İndeksleme ile birlikte ölçme ve performans geliştirme konusunda PageSpedd Insights, artık tek başına yetersiz kalıyordu. Bu yüzden de web siteleri, performans iyileştirmeleri için yeni bir araca ihtiyaç duyar hale geldi. Google, hiç vakit kaybetmeden web siteleri için yeni bir aracı geçtiğimiz günlerde tanıtarak bu ihtiyacı gidermeye yönelik bir girişim de bulundu. Google’ın yeni aracı olan Google Lighthouse performans analizi konusunda web sitelerinin ihtiyacını karşılamayı hedefliyor.
Google Lighthouse nedir? Google Lighthouse ile web sitesi analizi nasıl yapılır? ve bu yeni araçla ilgili kafanızda oluşan tüm soruları yanıtlamak için sizlerle bu yazımızda Google’ın yeni aracı olan Lighthouse’u inceleyeceğiz.
Google Lighthouse Nedir?
Google Lighthouse, açık kaynak kodlu, bir web sitesinin kalite ve performansını artırmak için geliştirilen bir araçtır. Performans analizi aracı olan Lighthouse, Chrome Geliştirici Araçları arasında yer aldığı gibi aynı zamanda Google Chrome eklentisi olarak da kullanılan otomatikleştirilmiş bir araçtır. Yeni araç sayfa yüklenme hızı, kodlama performansı, erişebilirlik, temel SEO uyumluluğu analizi ve progresif web uygulaması optimizasyonu yapmaya imkan tanıyor.
Google Lighthouse şuan için İngilizce olarak kullanılmaktadır. Fakat ilerleyen günlerde Türkçe kullanıma uygun hale getirilecek. Aracı eklenti olarak kullanmak için Google Chrome Web Mağazasını ziyaret ederek Lighthouse aracına ulaşabilirsiniz. Eklenti olarak kullandığınız zaman sayfalarınıza ait SEO analizini görüntüleyebilirsiniz. Bu sayede sayfalarınıza ait analizler ile çalışmalarınızı şekillendirebilirsiniz. Chrome Geliştirici Araçları içerisinde kullandığınız zaman diğer araçlarda olduğu analizlerinizi yalnızca .json formatında kaydedebiliyorsunuz. Fakat eklenti olarak kullandığınızda diğer formatlarda da kaydetme imkanına sahip olabiliyorsunuz.
Lighthouse’un sunduğu en büyük fırsatlardan biri de sayfalarınızı tek tek analiz etme imkanı tanıyor olmasıdır. Sayfa bazında analiz yapabileceğiniz gibi aynı zaman rakiplerinize ait web sitelerini de test edilme imkanınız bulunuyor. Sayfaları tek tek analiz yapması, sayfalarınıza özel çalışmaları yapabilmeniz için oldukça büyük bir fırsat sunuyor. Sayfalarınızdaki eksikleri ve sorunları tespit ederek özel çalışma planları oluşturabilirsiniz.
Diğer Google araçları ile kıyaslandığı zaman Lighthouse daha fazla avantaja sahip ve kullanıcılara analizlerde daha fazla detay sunuyor. Aracın geliştirilme amaçlarından biri de PageSpeed Insight aracının artık tek başına yetersiz kalmasıydı. PageSpeed Insights puanlama sistemi gerçek sayfa yükleme hızına değil test edilen faktörlere göre veriliyordu.
Google Lighthouse ile Web Site Analizi Nasıl Yapılır?
Google Lighthouse ile web site analizi nasıl yapılır sorusunu cevaplamadan önce eklenti ve Chrome Geliştirici Araçlar olarak kullanma arasında fark olacağını bilmeniz gerekir. Bu yüzden her iki yöntemle nasıl analiz yapıldığını ayrı ayrı anlatacağız.
Google Geliştici Araçlar’dan Lighthouse Analizi
- İlk olarak analiz etmek istediğiniz web sitesinin sayfasını açın. Daha sonra “F12” tuşuna basın ya da sağ tıklayarak “incele” diyin.
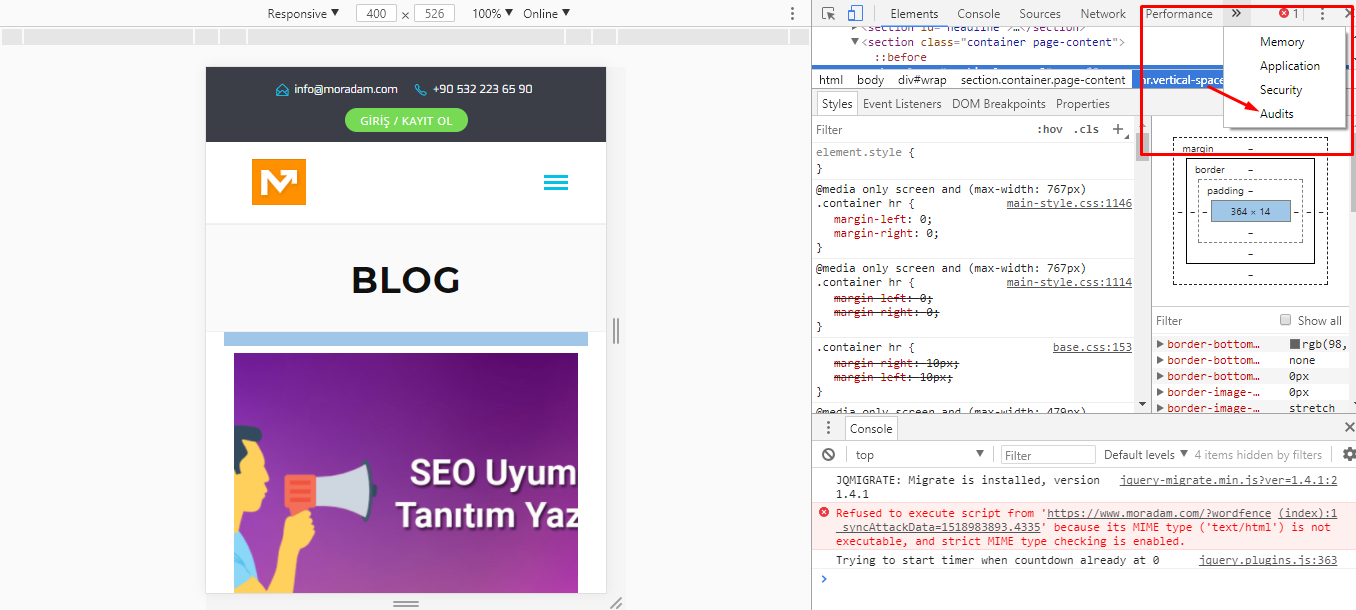
- İncele seçeneğine tıkladıktan sonra karşınıza çıkan sayfa kaynağından navigasyon barında yer alan Audits seçeneğine tıklayın.

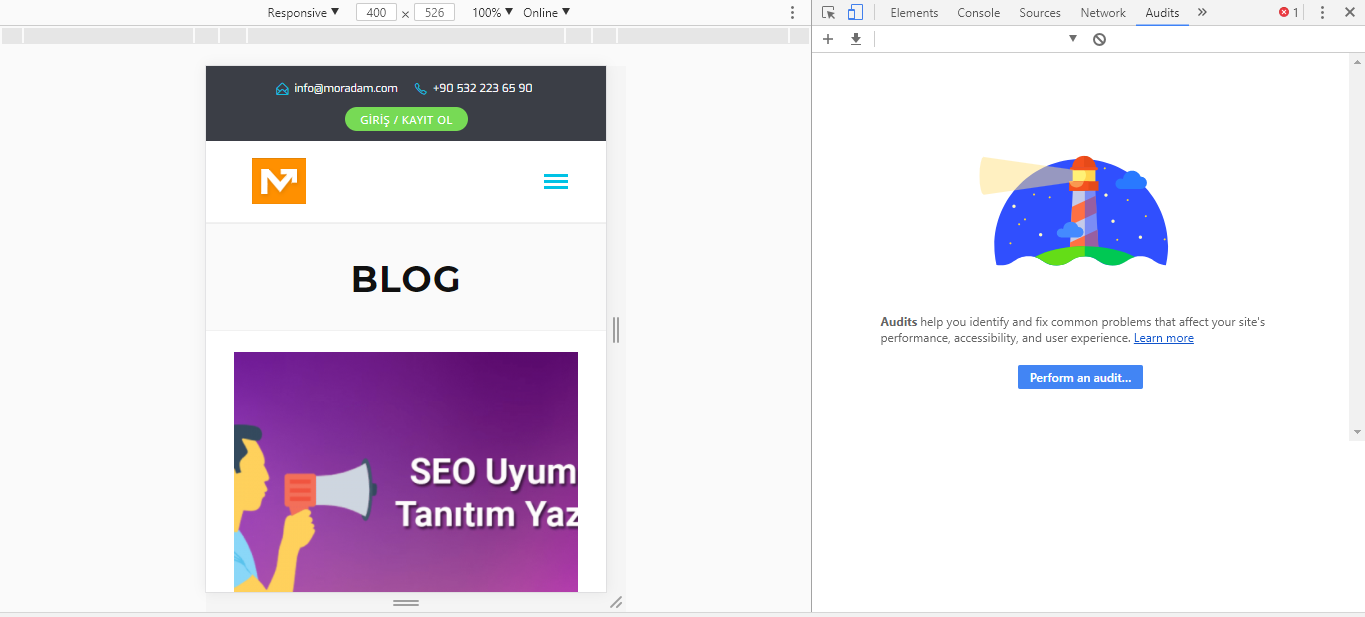
- Audits’e tıkladıktan sonra Google Lighthouse’a erişim sağlayacaksınız.

- Açılan kısımda “perform an audit” seçeneğine tıklayarak analize başlayabilirsiniz.
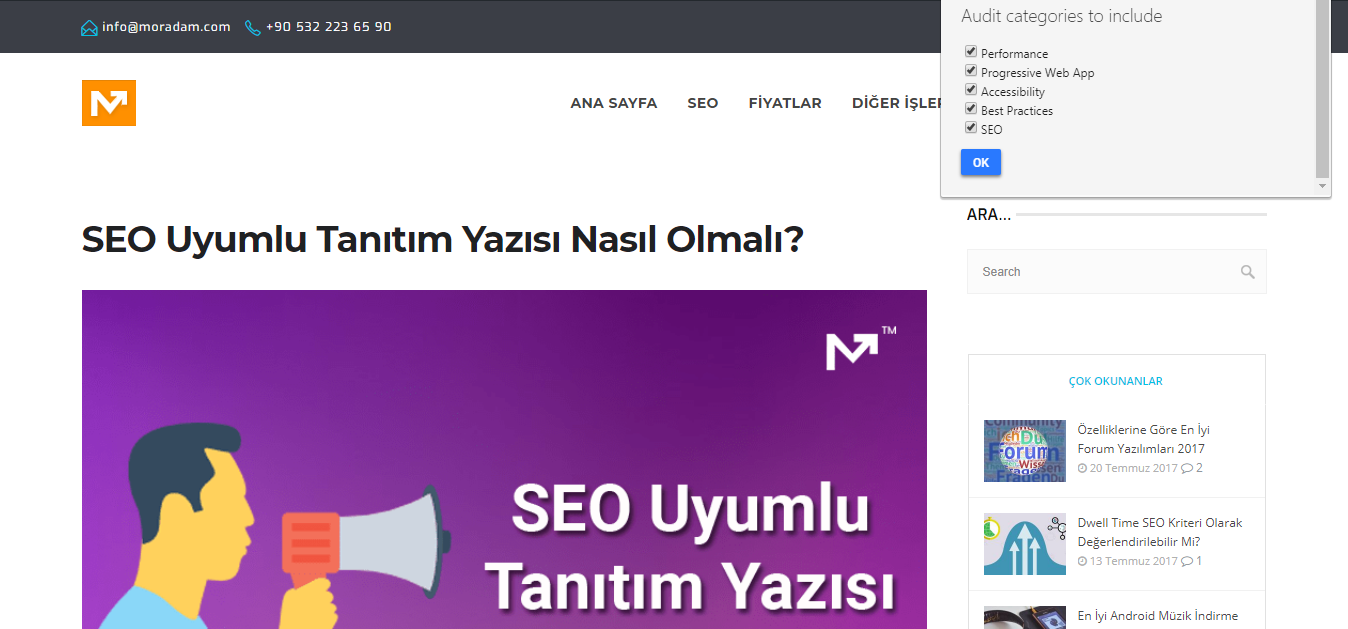
- Tıkladıktan sonra karşınıza 4 farklı seçenek çıkacak. İlk tıkladığınızda 4 seçeneğin hepsi işaretli olacak. İsterseniz hepsini, isterseniz tek bir seçeneği işaretleyerek analiz yapabilirsiniz. Birkaç dakika içerisinde oluşan analiz sonucunu yalnızca .json formatında kaydedebilirsiniz.
Google Lighthouse Eklentisi ile Web Sitesi Analizi Nasıl Yapılır?
- Web sitesi analizine başlayabilmek için öncelikle Google Chrome Web Mağazasına erişim yapın. Arama kısmından Google Lighthouse araması yaparak eklentiyi yükleyin.
- Eklentiyi yüklediğinizde arama barının yanında Lighthouse iconunu göreceksiniz. İcona tıkladığınızda “Options” ve “Generate Report” seçenekleri karşınıza çıkacak. Options’da karşınıza 5 farklı seçenek çıkar: Performance, Progressive Web App, Accessibility, Best Practices ve SEO.
- Dilerseniz bu kısımda istediğiniz seçenekleri kendiniz seçebilirsiniz. Genaret Report kısmından direk analiz başlatma imkanınız var. Analiz sonucu bir kaç dakika içerisinde size ulaşacaktır. Ayrı bir sekmede açılan analiz sonucunuzu yalnızca .json olarak değil PDF veya HTML olarak kaydedebilirsiniz.
Eklenti olarak kullanım ve Geliştirici Araçlar’da kullanımının farklı olduğundan size yukarıda bahsetmiştik. Genel hatlarıyla farkları iki farklı yöntemi de inceleyerek görebilirsiniz. Farkları incelediğinizde eklenti olarak kullanmanın daha avantajlı ve kullanışlı olduğunu söylemek isteriz. Geliştirici Araçlar’da SEO analizine ulaşamıyorsunuz. Bu bakımdan eklenti olarak kullanımda analizlere SEO seçeneğininde eklenmesi oldukça önemli. Ayrıca eklenti olarak kullandığınızda farklı formatlarda kaydetme imkanınız da var.
Bunları da okumalısınız

Yüksek Kaliteli Backlink Kaynakları Nelerdir?
13 Haziran 2023

Arama Terimleri Optimizasyonu Nedir?
1 Haziran 2023



[…] Google Lighthouse hakkında daha fazla bilgiye nasıl kullanıldığına dair tüm detaylara Google Lighthouse Nedir? Google Lighthouse ile Web Site Analizi Nasıl Yapılır? başlıklı yazımızdan […]
[…] Google Lighthouse aracı hakkında daha fazla bilgiye ve nasıl kullanıldığına dair detaylara buradan […]